Branding
32 Colours
Listing Brand Colours
A place to list the colours and corresponding codes for your brand or campaign. No Hunger BC uses a specific orange for their mark, so they need to make it very clear what the codes are so that everyone on the team is utilizing the same shade.

CMYK
1, 74, 99, 0
RGB
241, 101, 34
HEX
#f16522*
Creating a secondary colour palette provides a greater diversity of colour and richness in your design. Choosing colours that are complementary to your primary palette goes a long way towards creating well-rounded collateral.*

CMYK
0, 2, 15, 0
RGB
255, 246, 219
HEX
#fff6db

CMYK
80, 27, 93, 12
RGB
57, 129, 69
HEX
#398145*
Using Colour
Colour makes a statement, it conveys personality — but it can also overwhelm users when it dominates the main body of the design. Designers use colour to focus people’s attention on the most important content, and a little bit can go a long way. Whites, greys, and blacks may seem visually boring when you have a rainbow of options to choose from, but they provide a neutral basis that allows the colourful elements of your design to stand out.
Highly saturated colours should be used carefully. Saturated colours can suggest liveliness and excitement but can easily go too far and make it painful to look at the layout you’ve created, particularly if it’s meant for web or mobile viewing.
Even people who have spent years studying the subject have a hard time getting colour right. When you’re working on a new palette or layout, we recommend that you ask a colour-savvy coworker or friend who is removed from the work to give you feedback. Instead of showing a single design to someone for their opinion, present multiple design directions and have a conversation about the advantages and disadvantages of each. When possible, repeat this process several times, ideally with different critics.*
Colour Connotations
Colours evoke different feelings for people, therefore choosing the right colour for your brand is important. When considering what colour you’d like to use to represent your brand it’s important to factor in how people react and view colours. The choice of colour for a brand is critical to how it is viewed by customers or stakeholders. The following list examines what each colour represents and what its best utilized for:
Red
- Qualities: hungry, exciting, urgent, dangerous, sexy, evocative, romantic, design, warm, fast.
- Best for food, clothing, fashion, apparel, cosmetics, sports, real estate, entertainment, health care, caring, emergency services, hospitality, marketing, public relations, advertising.
Green
- Qualities: natural, organic, youth, nurturing, instructional, education, adventurous, ecological, calming, nature.
- Best for: medicine, science, government, recruitment, ecological-business, tourism, human resources
Blue
- Qualities: credibility, calming, clean, focused, medical, professional, judicial, power, business-like.
- Best for medical, scientific, utilities, government, health care, high-tech, recruitment, tradesmen, legal, information technology, dental, corporate
Orange
- Qualities: creative, dynamic, energetic, youthfulness, expressive, child-like, fruitful, innocence, enthusiasm.
- Best for: recruitment, food and drink, entertainment, education, sports, human resources, childcare
Yellow
- Qualities: energy, drive, dynamic, encouraging, design, ideas, youth, invention, bright, positive.
- Best for: childcare, food and drink, entertainment, new technology, automotive, signs and banners, e-commerce.
Purple
- Qualities: spiritual, mysterious, magical, arcane, religious, evocative, sensual, well being, occult, loving.
- Best for: body, mind and soul, astrology, tarot, aromatherapy, massage, yoga, arcane, healing, spiritual, occult.
Brown
- Qualities: earthly, nurturing, historical, safe, financial, tradition, conservative, reliable, retrospect, steady
- Best for construction, animals, mining, veterinary, finance, real estate, ecology.
White
- Qualities: clinical, clean, medical, clear, purity, spacious, simple, easy, fresh.
- Best for medical, science, high-tech, dental
Tips for Using Colour
Use colour as an accent
Colour is great for logos and accents — it makes a statement, it conveys personality — but it can also overwhelm users when it dominates the main body of the interface. Designers use colour to focus people’s attention on the most important content, and a little bit can go a long way. Whites, grays, and blacks may seem visually boring when you have a rainbow of options to choose from, but they provide a neutral basis that allows the colourful elements of your UI to stand out.
Examples

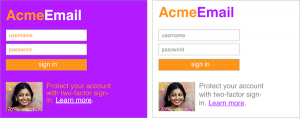
Newsletters and other information-heavy designs are particularly well-served by light backgrounds. When choosing a colour for a graphic element, don’t just select an attractive hue; first, examine the importance of the information it conveys and whether it deserves to be highlighted.

A white background and gray text in the text fields make the sign-in flow to the right more approachable and professional. This colour combination also helps the actionable elements – the button and the “Learn more” link – stand out more.
Neither too bright nor too dark
In order to present your user with an engaging and warm experience, try to use light, neutral tones as the background for the majority of your interface. Unlike software developers, who may find light text on dark backgrounds easier to read, members of the general public can interpret dark colours as unfriendly — sometimes threatening — which just makes things harder if you’re trying to build software that inspires confidence and trust with new users. Avoid using black or dark gray unless you are confident that your target audience will interpret it as a cultural reference (as is the case when you’re catering to hackers) or there is a functional reason for a dark background (e.g. when it’s a tool for working with colour or when it’s optional customization in a text editor).
Some developers working with cryptography have told me that they prefer dark backgrounds because they feel it reflects the consequential nature of using the software. However, the general public tends to associate dark colour palettes with video games and entertainment, so they are likely to perceive your tool as unprofessional, playful, or game-like. If you’re concerned that a bright palette would compromise the gravity of your work, using darker shades as accent colours can communicate a more business-like attitude.
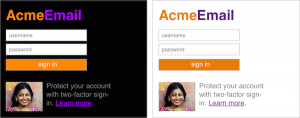
Example

Avoid dark backgrounds as a general rule. If you want to convey a serious feeling, consider using darker shades for your accent colours.
Don’t over-saturate
Highly saturated colours should be used carefully. Saturated colours can suggest liveliness and cheer but can easily go too far and make it painful to look at the interface.

If you don’t know how saturated a colour is, look at the “S” value on an HSB (hue, saturation, brightness) colour picker in an image-editing program. The more saturated a colour is, the closer its value is to 100. The Simply Secure colour palette is bright and cheerful with a variety of hues but balances this brightness by dampening the saturation.
Think expansively
Privacy-preserving technology is important, and colour can make it approachable to a broad audience. As with many aspects of the software, aiming for simplicity and elegance in colour is usually a safe bet. If you don’t know where to start, try finding inspiration from other technologies that are designed to appeal to a broad audience. Otherwise, stick to the basics: use a clean and light background, don’t over-saturate and focus on using colour to accent the most important information. This will help you create a design that is approachable, useful, and conveys trust.
Attributions:
This page contains material taken from:
Beckingham, S. (2014, October 20). Is there truth in the psychology of colour or is it simply down to personal taste? Social Media for Learning. https://socialmediaforlearning.com/2014/10/20/is-there-truth-in-the-psychology-of-colour-or-is-it-simply-down-to-personal-taste/
Brody, S. (2016, July 19). Don’t Let Color Drown Out Your Message. Simply Secure. https://simplysecure.org/blog/color-message
Color wheel—Color calculator | sessions college. (2018, November 28). https://www.sessions.edu/color-calculator/
O’Connor, Z. (2011). Colour psychology and colour therapy: Caveat emptor. Color Forum, 36(3), 229–234.
The science behind colors and understanding what that does to you. (n.d.). The Logo Company. Retrieved June 9, 2020, from https://thelogocompany.net/logo-color-choices/

