Marketing
38 Accessibility
“Many organizations are waking up to the fact that embracing accessibility leads to multiple benefits-reducing legal risks, strengthening brand presence, improving customer experience, and colleague productivity.”
— Paul Smyth, Head of Digital Accessibility, Barclays.
When websites and web tools are properly designed and coded, people with disabilities can use them. However, many sites and tools currently are developed with accessibility barriers that make them difficult or impossible for some people to use. Nowadays not all social media content is accessible to people with certain disabilities, which limits the reach and effectiveness of these platforms. Currently, about 20 percent of the population in Canada is estimated to have a disability, therefore, government agencies have an obligation to ensure that their messages, services, and products are as inclusive as possible.
Making the website accessible benefits individuals, businesses, and society. International web standards define what is needed for accessibility.

What is Web Accessibility?
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities and without disabilities can use them. Accessibility emphases providing easily navigate and user-friendly website design to audiences. More specifically, people can
- perceive, understand navigate, and interact with the Web
- contribute to the Web
Web accessibility also benefits people without disabilities, for example
- people using mobile phones, smartwatches, smart TVs, and other devices with small screens, different input modes, etc.
- older people with changing abilities due to ageing
- people with “temporary disabilities” such as a broken arm or lost glasses
- people with “situational limitations” such as in bright sunlight or in an environment where they cannot listen to audio
For a 4-minute video with an introduction to Web Accessibility and W3C Standards, see:
Accessibility is important for Individuals, Businesses, Society
“Designing inclusive software results in improved usability and customer satisfaction.”
— Microsoft’s App Developer Guide.
The Web is an increasingly important resource in many aspects of life: education, employment, government, commerce, health care, recreation, and more. It is essential that the Web be accessible in order to provide equal access and equal opportunity to people with diverse abilities. Access to information and communications technologies, including the Web, is defined as a basic human right in the United Nations Convention on the Rights of Persons with Disabilities (UNCRPD).
The Web offers the possibility of unprecedented access to information and interaction for many people with disabilities. That is, the accessibility barriers to print, audio, and visual media can be much more easily overcome through web technologies.
Accessibility supports social inclusion for people with disabilities as well as others, such as:
- older people
- people in rural areas
- people in developing countries
Accessibility is good for business as well. The accessible design can improve overall user experience and satisfaction, especially in a variety of situations, across different devices, and for older users. Accessibility can enhance your brand, drive innovation, and extend your market reach. Web accessibility is required by law in many situations.
Case Study – Google
A 2016 article in the FastCompany online magazine (Brownlee, 2018), highlights how Google’s investment in accessibility provides the company with an innovation edge in a broad array of products and services. Eve Andersson, the lead engineer, featured in the article, says “I’m passionate about accessibility, not just because I believe in a level playing field, but because (it) makes life more livable for everyone.” Among the innovations cited as examples are these:
- contrast minimums, required for people with low vision, help all people see in bright light glare situations
- auto-complete, initially provided for people with disabilities, is now widely used by all
- voice control, implemented for users with physical impairments, has been more widely adopted as a great convenience by millions of others
- artificial intelligence advances are based on research originally done to provide visual context to users with visual impairments
- auto-captioning using machine learning has been problematic for the main target population of deaf users and many feel it is still inadequate to meet that need. However, work continues and machine learning itself is steadily improving and has found broader applications due to this effort.
Continued Learning
- General information on business benefits is in The Business Case for Digital Accessibility.
- Guidance on figuring out legal requirements is in The Archived Legal and Policy Factors.
Making Your Website Accessible
Many aspects of accessibility are fairly easy to understand and implement. Some accessibility solutions are more complex and take more knowledge to implement. It is most efficient and effective to incorporate accessibility from the very beginning of projects, so you don’t need to go back and to re-do work.
- Complete the alternative text for images
- When equivalent alt text is provided, the information is available to people who are blind, as well as to people who turn off images (for example, in areas with expensive or low bandwidth). It’s also available to technologies that cannot see images, such as search engines.
- Keyboard Input
- Some people cannot use a mouse, including many older users with limited fine motor control. An accessible website does not rely on the mouse; it makes all functionality available from a keyboard. Then people with disabilities can use assistive technologies that mimic the keyboard, such as speech input.
- Planning a clear information hierarchy
- Develop a simplified hierarchy structure and organize contents into sections to provide a clean and easily navigate website which allows the audience to seek information easily.
- Informative Navigation Menu
- Design an informative and engaging navigation menu by using concise keywords or icons. Also, ensure that the links between the navigation bar and landing pages are correct so that it can enhance the user experience.
Continued Learning
- For an introduction to accessibility requirements and international standards, see Accessibility Principles.
- To understand some common accessibility barriers from the perspective of testing, see Easy Checks – A First Review of Web Accessibility.
- For some basic considerations on designing, writing, and developing for accessibility, see Tips for Getting Started.
Social Media Accessibility
This article by Siteimprove explains different approaches to digital accessibility and how can companies adhere to accessibility standards in terms of social media platforms such as Instagram, Facebook, Snapchat, Twitter, YouTube, and Vimeo.

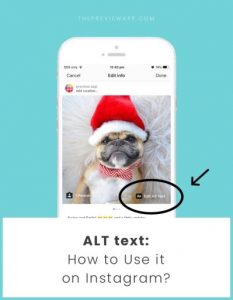
To explain the social media accessibility concept further, we have added the example above. Instagram allows users to have an ALT text function, which provides image recognition for screen readers, allowing visually impaired users to hear the ALT text. Here is a step by step guide oh how to add ALT texts on Instagram posts.
Facebook Accessibility
-
Add alt-text to images.
-
Add captions to your Facebook videos.
-
Alternatively, load videos to YouTube and add captions there, then link to the video in your posts.
-
Link to transcripts for videos if possible.
-
-
Consult American Foundation for the Blind’s Facebook’s Accessibility Tips(link is external) to understand how users with disabilities might navigate through your content.
-
Check the color contrast in your images if you are conveying textual information.
-
Use camel case in your hashtags, e.g., #ThisIsCamelCase. Use hashtags only as needed and at the end of posts.
-
Recommend alternatives to Facebook’s interface. These alternatives can sometimes provide more accessible experiences for people with disabilities.
-
m.facebook.com (offers a streamlined FB experience)
-
Facely HD on iOS
-
G-Whizz! on Android
-
Instagram Accessibility
-
Add alt-text to images.
-
Burn captions into your videos. Instagram does not support the addition of caption files to videos, so you should burn captions into video files using tools like Kapwing(link is external) (paid) or Handbrake (free).
-
Check the color contrast in your images if you are conveying textual information.
-
Use camel case in your hashtags, e.g., #ThisIsCamelCase. Use hashtags only as needed and at the end of posts.
-
Recommend alternatives to Instagram’s interface. These alternatives can sometimes provide more accessible experiences for people with disabilities.
-
Facely HD on iOS
-
YouTube Accessibility
-
Warn users of auto-play when posting links to videos hosted on YouTube.
-
Caption your videos(link is external). Include a transcript or a link to a transcript where possible.
-
See also Multimedia and our Captioning Instructional Video: YouTube(link is external)
-
-
Use YouTube with a screen reader to understand how the experience might function for a person with a disability.
-
Recommend alternatives to YouTube’s interface. These alternatives can sometimes provide more accessible experiences for people with disabilities.
-
Accessible YouTube
-
Access YouTube
-
-
Host your videos on YouTube and play in an accessible player on your website.
-
OzPlayer (most accessible option but paid).
-
AblePlayer (less accessible option but free).
-
Continued learning
Here is a resource for you!
This source offers great examples of real-life stories of people with disabilities that use different features and techniques to browse online. These scenarios highlight the effect of barriers and the broader benefits of accessible websites and web tools.
Check it out!
Attributions:
This page contains material taken from:
Hernan, J. (2019, March 19). How to add ALT text to Instagram posts. Social media examiner. Retrieved from https://www.socialmediaexaminer.com/how-to-add-alt-text-instagram-posts/
National Center on Accessible Educational Materials. (n.d). Creating accessible social media posts. Retrieved from http://aem.cast.org/creating/creating-accessible-social-media.html
“Social Factors in Developing a Web Accessibility Business Case for Your Organization” created by W3C is licensed under CC BY 3.0
Yale University. (n.d). Usability and Web usability. Retrieved from https://usability.yale.edu/web-accessibility/articles/social-media
“Website accessibility and usability in a marketing perspective” created by Outofseo is licensed under CC BY 3.0

